I'm a Software Engineer passionate about creating web-based systems that are intuitive, accessible, and fast. I specialise in front-end technologies, such as React, although I also enjoy working across the whole stack. I currently work at SquareKicker and have founded my digital studio, Kurī Studio.
At Kurī Studio, I design and build custom, hand-coded websites for small businesses and individuals—no page builders or WordPress—just clean, high-performance code tailored to each client's needs. It's a project close to my heart that's growing into something bigger with every site I launch.
Outside of work, I love exploring the outdoors in all its forms—taking road trips in my campervan, capturing scenery with my drone, playing football or basketball, rollerblading, snowboarding, or diving whenever I get the chance. I'm endlessly curious and enjoy learning new languages, trying new recipes, practising card magic, and experimenting with music and photography.
Great software should feel seamless and empowering to use. Whether you're a beginner or a seasoned developer, everyone can contribute to building thoughtful tech. That's why I enjoy sharing what I learn through blog posts and conversations—check out my writing and projects at maxchereza.com and kuristudio.nz.
As an entrepreneur at heart, I'm always looking for meaningful collaborations, creative challenges, and opportunities that align with my values. If you're interested in chatting, collaborating, or simply geeking out over ideas, I'm just a message away.
Let's build something useful 😊
Software Engineer · Squarekicker
Apr 2024 — Present
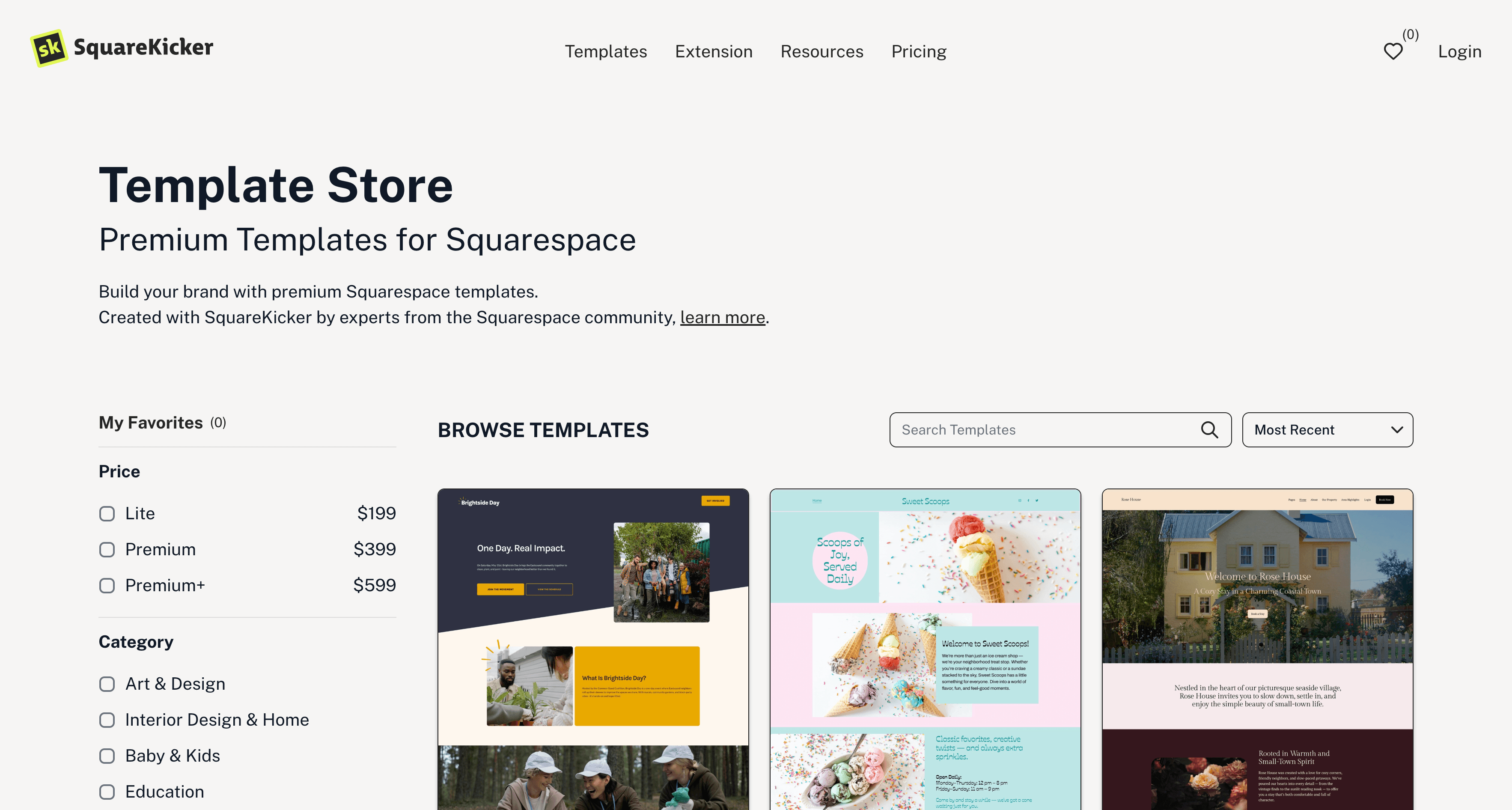
I am currently focused on developing our Marketplace and Template Store apps. These apps enable creators to publish templates for Squarespace users. Users can then purchase these templates through the Store, allowing them to create customised websites without needing coding expertise.
In my role, I collaborate with our team to implement new features and extend the existing codebase. I also suggest improvements to enhance the product's maintainability, performance, and user/developer experience. I explore new platform possibilities that align with our start-up's evolving nature. It's my responsibility to stay updated with SquareKicker tools, products, and industry trends and keep informed about Squarespace updates and the evolution of my favourite front-end libraries and frameworks, such as React and NextJS.
My passion lies in creating systems with seamless interfaces that make technology accessible and enjoyable for everyone. This user-centric approach is at the core of my work at SquareKicker, where I can combine my software engineering skills with my entrepreneurial and creative spirit. This unique blend enables me to tackle new challenges and learning opportunities across various aspects of the business.
Vercel
Stripe
MaterialUI
DevOps
UX / UI
Figma
CSS
Typescript
GraphQL
NextJS
React
Strapi
Front-End Engineer · Neromotion
Jan — Dec 2023
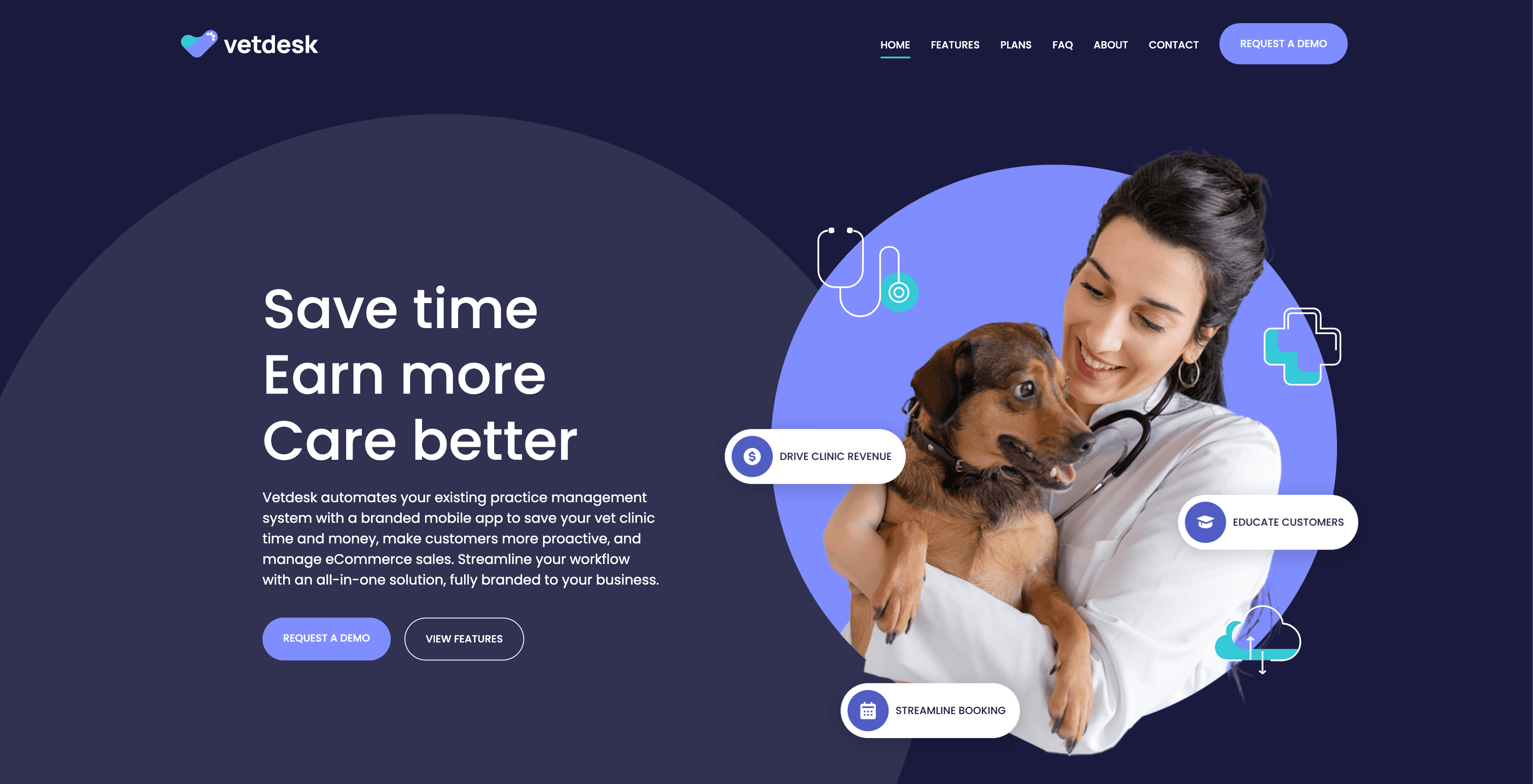
As the principal developer for NextJS, I was responsible for leading the development of VetDesk. A comprehensive platform that caters to websites serving veterinary clinics.
The platform has many pre-built features, including appointment management, medical history, e-commerce, user management, product subscriptions, and payment transfers using Stripe. Each customer's information is managed using a CMS (Contentful), and an in-house fetch library was built to support business-specific needs. Additionally, clients can choose from various website design options, including components, website palettes, typographies, and animations. Therefore, the platform must be highly configurable, scalable, and maintainable.
Apart from VetDesk, I developed a boilerplate project that simplifies data layer generation and API requests to Contentful using GraphQL. This project includes many features, such as easily configurable localisation, server-side static-generated routes that use webhooks to rebuild whenever the content is updated, and much more. This project aimed to establish a solid foundation for future NextJS projects, ensuring that they are set up for success.
NextJS
React
TailwindCSS
GraphQL
Typescript
SQL
Nx
Figma
Postman
UX / UI
DevOps
Framer Motion
Storybook
Full-Stack Engineer · Sandfield
Aug 2018 — Jan 2023
I was initially brought in to enhance Mainfreight's daily operation systems, which served as my gateway into the dynamic world of supply chain logistics. In this role, I was responsible for developing new features and maintaining and optimising the existing single-page application (SPA). This system efficiently managed an impressive load of over 230,000 consignments weekly, spanning Australasia and the United States.
After two years, I took on an expanded role and dove into the core maintenance of the supply chain framework. At the same time, I spearheaded the creation of a versatile front-end framework using React. This innovative framework maximised the reuse of our backend and provided extensive adaptability. It catered to freight movements and diversified into managing farm supplies, livestock, vehicle imports, and even intricate logistics involving prisoners' transport from cells to the courthouse and back.
My commitment extended beyond technical expertise. I actively engaged in soft-skills workshops, mastering effective communication, ethical influencing, and public speaking. Additionally, I participated in internal programs to welcome new colleagues, both technically and socially, introducing them to the company.
React
Typescript
SQL
CSS
.NET
Javascript
DevOps
UX / UI
HTML
Microsoft SQL Server
MaterialUI
React Native
Full-Stack Developer | System Architect · SISGE
Mar 2016 — Mar 2018
This bachelor's thesis project aims to modernise and streamline the internal operations of IMPO, the National Direction of Impressions and Official Publications, an institution based in Uruguay. The project focuses on creating and implementing a File Management System called "SisGE," a key aspect of this initiative.
IMPO's significant revenue source involves managing requests from various Uruguayan state agencies for printing graphic materials. These requests must adhere to current regulations or carry public, educational, or cultural significance as outlined by the Presidency of the Republic or the Ministry of Education and Culture. The materials range widely, including books, posters, flyers, and brochures.
The project aims to optimise the "Third-party printing requests" process, which relies heavily on manual paper-based documentation, resulting in a complex and time-consuming workflow. The proposed solution offers several benefits, including creating a tailored system specific to IMPO's needs, real-time process monitoring capabilities, increased revenue through a more efficient workflow, automated manual tasks for cost reduction, and improved organisation, leading to fewer errors.
The final score for this project was an impressive 97/100, and the company is still running 😃
SQL
Javascript
.NET
HTML
DevOps
UX / UI
CSS
Microsoft SQL Server
Azure

Kurī Studio
Oct 2024 — Present
This is my vision for a new kind of web design agency—one that puts quality, performance, and personal connection at the heart of every project. Based in Nelson, New Zealand, I launched it to help small businesses and individuals stand out online with custom, hand-coded websites that are fast, secure, and truly unique.
I don’t use WordPress or page builders. Every website is crafted from scratch, ensuring clean code, lightning-fast load times, and complete creative freedom. This approach allows me to design digital experiences that are not only visually distinctive but also optimised for SEO, accessibility, and all devices.
Kurī Studio’s services encompass the full spectrum of digital presence—from strategic discovery and bespoke design to advanced features, including e-commerce, booking systems, and multilingual support. I also provide ongoing support, analytics, and continuous improvements, so clients can grow confidently as their needs evolve.
Launching a new business has been about more than just building websites; it’s about empowering others to tell their stories, connect with their audiences, and achieve real business results online. Each project is a collaboration, and I’m proud to offer a transparent, supportive process that puts clients first.
Framer Motion
Vercel
Stripe
HTML
DevOps
UX / UI
Figma
CSS
Typescript
TailwindCSS
React
NextJS

Template Store · SquareKicker
Apr 2024 — Present
The Template Store represents a groundbreaking e-commerce initiative designed to transform the website creation process. It serves as a unique platform where creators can publish and share templates specifically crafted for Squarespace users. This innovative approach empowers a diverse community of designers and developers, offering them a dynamic marketplace to showcase their work.
At its heart, the Template Store aims to democratise website development by providing an extensive library of meticulously designed templates. These templates cater to a wide range of styles and functionalities, ensuring that users can find the perfect match for their unique needs and preferences. By leveraging advanced technologies like server-side generation and responsive design with NextJS, the Store ensures a seamless and intuitive user experience.
The Store stands out by eliminating the need for coding expertise, allowing individuals and businesses to effortlessly procure and customise templates to bring their digital visions to life. This user-friendly approach not only simplifies the website creation process but also fosters creativity and innovation within the community.
Strapi
Framer Motion
Vercel
Stripe
MaterialUI
DevOps
UX / UI
Figma
Typescript
GraphQL
React
NextJS

Elemental Gift · Independent
Nov 2023 — Feb 2024
E-commerce platform dedicated to offering handcrafted gift boxes that foster warmth and joy. The primary goal was to create a user-friendly experience that facilitated effortless purchases.
Leveraging NextJS with ChakraUI and TailwindCSS, I crafted a visually appealing website with intuitive navigation. Key features included a clean design, seamless integration of GraphQL for efficient data handling, Stripe for secure payment processing, and Google Analytics for insightful user behaviour tracking. Deployed on Vercel and linked to GitHub for easy updates, the site prioritised performance, responsiveness, and security.
Additionally, I implemented features such as server-side rendering for swift page loads and integration with the NZPost API for accurate shipping cost calculations and localisation. Throughout the project, meticulous attention to detail ensured the platform met high standards of functionality and aesthetics, ultimately delivering a seamless and enjoyable experience for users.
HTML
UX / UI
Typescript
GraphQL
TailwindCSS
React
NextJS
Stripe
Vercel
Framer Motion

VetDesk · Neromotion
Jan — Oct 2023
In this project, we faced the challenge of rapidly deploying new product implementations for numerous veterinary clinics in New Zealand, with plans to expand to Australia. To overcome this, we developed reusable components and data libraries, ensuring flexibility and easy maintenance. Storybook and automated testing were employed for maintainability.
VetDesk provides clinics with a comprehensive solution for managing pet medical records, appointments, payments and an integrated store. The API, built in .NET, is documented with SwaggerAPI and tested with Postman. Contentful is used for client-managed data, with a homemade backend for querying the database. The team ensures dynamic rendering of routes on the server side for improved security and performance across devices.
Ultimately, this product offers custom implementations and quick deployment of new features, enabling clinics to focus on providing quality animal care.
SQL
Typescript
TailwindCSS
NextJS
React
UX / UI
Nx
Postman
Figma
GraphQL
Bit Bucket
Vercel
Stripe
Framer Motion
Storybook

Origin · Sandfield
Mar 2021 — Jan 2023
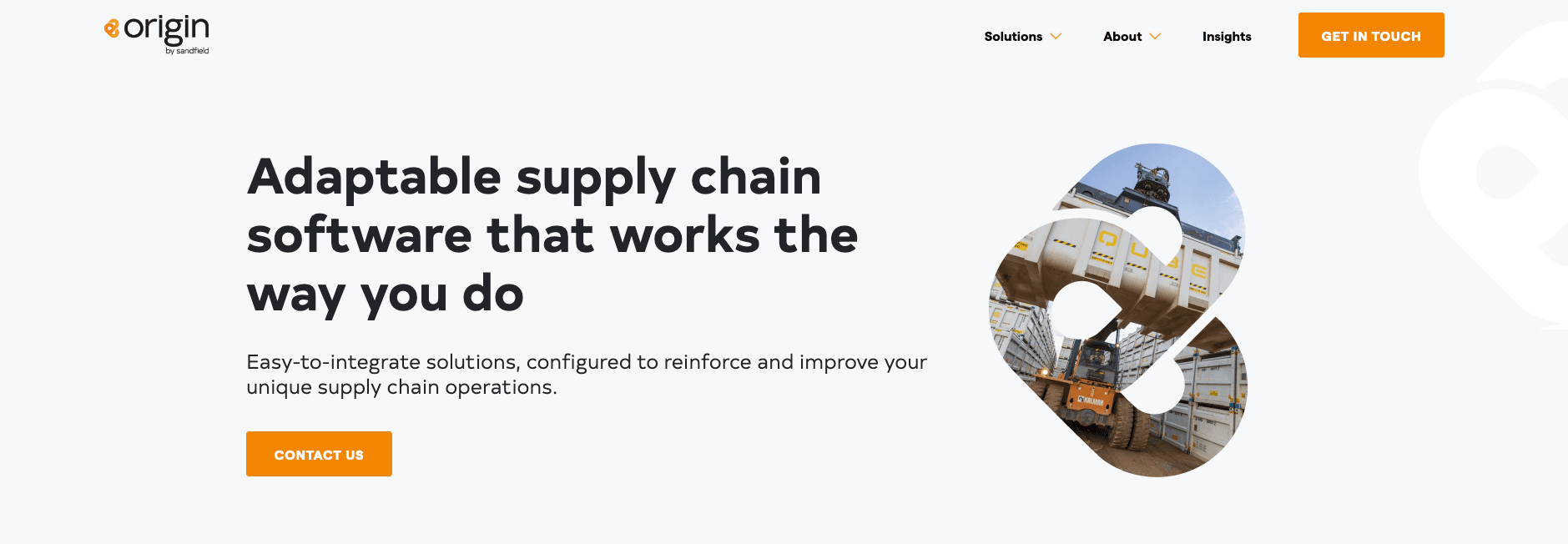
I played a pivotal part in developing a customized Supply Chain Framework tailored to industry giants like Mainfreight and Qube. This involved spearheading the creation of a new Origin Framework, where we crafted the front end using React and implemented a robust Controllers and Managers layer with .NET 6.
We also significantly enhanced the database layer, optimizing tables, indexes, and Stored Procedures to handle millions of freight operations annually. Leveraging Material UI Pro, the Team ensured visually appealing and functional core components essential for reporting and decision-making. Additionally, I got involved in developing mobile applications using React Native, incorporating features like geofencing and device security.
My responsibilities extended beyond technical tasks to direct client communication and problem-solving, contributing to a positive work environment by fostering collaboration and knowledge sharing within the Team.
SQL
Typescript
React
CSS
.NET
React Native
MaterialUI
Azure

Mainstreet · Sandfield
Aug 2018 — Feb 2021
I contributed significantly to developing and maintaining a web application tailored to Mainfreight's freight forwarding business.
I gained valuable insights into the business domain and database operations through Stored Procedures and report-making tasks. I took on more challenging responsibilities as I progressed, including new feature development and enhancing existing functionalities like notifications, Containers, Wharf operations, and Linehaul freights.
Despite initial language barriers, I improved my communication skills to engage with clients effectively. My involvement spanned the entire development lifecycle, from coding and testing to deployment and DevOps operations, ensuring product quality and meeting client requirements.
SQL
CSS
.NET
Javascript
Azure
Microsoft SQL Server
HTML
UX / UI
Contact
We are just a message away of getting in touch!
You can find me at:
hi@maxchereza.com

